magical girls 3d modeling drawing sheet

An example of figurer animation which is produced from the "motion capture" technique
Estimator animation is the process used for digitally generating animated images. The more full general term computer-generated imagery (CGI) encompasses both static scenes and dynamic images, while calculator animation only refers to moving images. Mod calculator animation usually uses 3D computer graphics to generate a three-dimensional picture, although 2d estimator graphics are even so used for stylistic, low bandwidth, and faster real-fourth dimension renderings. Sometimes, the target of the animation is the computer itself, merely sometimes film besides.
Calculator animation is substantially a digital successor to end motion techniques, but using 3D models, and traditional animation techniques using frame-past-frame animation of 2d illustrations. Computer-generated animations can too let a single graphic artist to produce such content without the utilize of actors, expensive set pieces, or props. To create the illusion of movement, an image is displayed on the figurer monitor and repeatedly replaced by a new image that is similar to it simply advanced slightly in fourth dimension (usually at a charge per unit of 24, 25, or 30 frames/second). This technique is identical to how the illusion of movement is achieved with television and movement pictures.
For 3D animations, objects (models) are built on the computer monitor (modeled) and 3D figures are rigged with a virtual skeleton. For 2D effigy animations, split objects (illustrations) and separate transparent layers are used with or without that virtual skeleton. Then the limbs, optics, mouth, clothes, etc. of the figure are moved by the animator on key frames. The differences in advent between key frames are automatically calculated by the computer in a process known as tweening or morphing. Finally, the blitheness is rendered.[1]
For 3D animations, all frames must be rendered later the modeling is complete. For 2D vector animations, the rendering procedure is the key frame illustration process, while tweened frames are rendered equally needed. For pre-recorded presentations, the rendered frames are transferred to a different format or medium, like digital video. The frames may also be rendered in real time every bit they are presented to the terminate-user audience. Low bandwidth animations transmitted via the internet (e.g. Adobe Flash, X3D) ofttimes utilize software on the stop-user's computer to render in real time as an alternative to streaming or pre-loaded high bandwidth animations.
Explanation [edit]
To fob the eye and the brain into thinking they are seeing a smoothly moving object, the pictures should be drawn at effectually 12 frames per second or faster.[two] (A frame is one complete image.) With rates to a higher place 75-120 frames per 2d, no improvement in realism or smoothness is perceivable due to the way the eye and the brain both procedure images. At rates below 12 frames per second, almost people tin detect jerkiness associated with the drawing of new images that detracts from the illusion of realistic movement.[3] Conventional mitt-drawn cartoon blitheness often uses 15 frames per second in order to relieve on the number of drawings needed, just this is normally accepted because of the stylized nature of cartoons. To produce more realistic imagery, computer animation demands higher frame rates.
Films seen in theaters in the United States run at 24 frames per second, which is sufficient to create the illusion of continuous movement. For loftier resolution, adapters are used.
History [edit]
Early on digital calculator animation was developed at Bell Telephone Laboratories in the 1960s by Edward E. Zajac, Frank Westward. Sinden, Kenneth C. Knowlton, and A. Michael Noll.[4] Other digital animation was likewise expert at the Lawrence Livermore National Laboratory.[five]
In 1967, a estimator animation named "Hummingbird" was created past Charles Csuri and James Shaffer.[6] In 1968, a figurer blitheness called "Kitty" was created with BESM-4 past Nikolai Konstantinov, depicting a cat moving effectually.[7] In 1971, a computer animation chosen "Metadata" was created, showing diverse shapes.[8]
An early on step in the history of computer blitheness was the sequel to the 1973 moving picture Westworld, a scientific discipline-fiction moving-picture show nigh a society in which robots alive and work among humans.[9] The sequel, Futureworld (1976), used the 3D wire-frame imagery, which featured a computer-animated hand and face up both created by University of Utah graduates Edwin Catmull and Fred Parke.[10] This imagery originally appeared in their student film A Reckoner Animated Mitt, which they completed in 1972.[xi] [12]
Developments in CGI technologies are reported each year at SIGGRAPH,[13] an almanac briefing on computer graphics and interactive techniques that is attended by thousands of computer professionals each yr.[14] Developers of computer games and 3D video cards strive to achieve the same visual quality on personal computers in real-time equally is possible for CGI films and animation. With the rapid advancement of existent-time rendering quality, artists began to use game engines to render non-interactive movies, which led to the art form Machinima.
Movie and goggle box [edit]
"Spring", a 3D animated short film made using Blender
CGI brusque films take been produced every bit independent animation since 1976.[15] Early examples of feature films incorporating CGI animation include the live-action films Star Expedition II: The Wrath of Khan and Tron (both 1982),[sixteen] [17] and the Japanese anime flick Golgo thirteen: The Professional (1983).[18] VeggieTales is the get-go American fully 3D reckoner animated series sold straight (made in 1993); its success inspired other animation series, such as ReBoot (1994) and Transformers: Creature Wars (1996) to adopt a fully computer-generated manner.
The first full length computer animated television receiver series was ReBoot,[19] which debuted in September 1994; the series followed the adventures of characters who lived inside a figurer.[xx] The first feature-length calculator animated film is Toy Story (1995), which was made by Disney and Pixar:[21] [22] [23] following an chance centered around anthropomorphic toys and their owners, this groundbreaking film was also the first of many fully estimator-blithe movies.[22]
The popularity of computer blitheness (especially in the field of special effects) skyrocketed during the modern era of U.S. blitheness.[24] Films like Avatar (2009) and The Jungle Book (2016) use CGI for the majority of the film runtime, just still incorporate man actors into the mix.[25] Computer animation in this era has achieved photorealism, to the point that calculator blithe films such as The Lion King (2019) are able to be marketed as if they were live-activity.[26] [27]
Animation methods [edit]


In most 3D computer animation systems, an animator creates a simplified representation of a character's anatomy, which is coordinating to a skeleton or stick figure.[28] They are bundled into a default position known every bit a bind pose, or T-Pose. The position of each segment of the skeletal model is defined past animation variables, or Avars for short. In human and beast characters, many parts of the skeletal model stand for to the bodily bones, just skeletal animation is also used to animate other things, with facial features (though other methods for facial animation exist).[29] The character "Woody" in Toy Story, for case, uses 700 Avars (100 in the confront alone). The figurer doesn't usually render the skeletal model directly (information technology is invisible), just it does utilise the skeletal model to compute the exact position and orientation of that certain graphic symbol, which is eventually rendered into an image. Thus by changing the values of Avars over time, the animator creates motion by making the character move from frame to frame.
There are several methods for generating the Avar values to obtain realistic movement. Traditionally, animators manipulate the Avars directly.[thirty] Rather than set Avars for every frame, they commonly prepare Avars at strategic points (frames) in fourth dimension and allow the computer interpolate or tween between them in a procedure called keyframing. Keyframing puts control in the easily of the animator and has roots in paw-fatigued traditional animation.[31]
In contrast, a newer method called motion capture makes utilise of live action footage.[32] When calculator animation is driven by motion capture, a real performer acts out the scene as if they were the character to be blithe.[33] Their motion is recorded to a reckoner using video cameras and markers and that performance is so applied to the animated character.[34]
Each method has its advantages and as of 2007, games and films are using either or both of these methods in productions. Keyframe animation can produce motions that would be difficult or incommunicable to human action out, while motion capture tin reproduce the subtleties of a item actor.[35] For example, in the 2006 film Pirates of the Caribbean: Dead Homo'south Chest, Bill Nighy provided the functioning for the grapheme Davy Jones. Even though Nighy doesn't appear in the movie himself, the movie benefited from his functioning by recording the nuances of his trunk language, posture, facial expressions, etc. Thus motion capture is appropriate in situations where believable, realistic beliefs and activeness is required, but the types of characters required exceed what tin exist done throughout the conventional costuming.
Modeling [edit]
3D figurer animation combines 3D models of objects and programmed or hand "keyframed" movement. These models are constructed out of geometrical vertices, faces, and edges in a 3D coordinate organization. Objects are sculpted much similar real dirt or plaster, working from general forms to specific details with diverse sculpting tools. Unless a 3D model is intended to exist a solid color, it must be painted with "textures" for realism. A os/joint animation arrangement is prepare to deform the CGI model (due east.1000., to make a humanoid model walk). In a process known as rigging, the virtual marionette is given various controllers and handles for controlling movement.[36] Animation data can be created using motion capture, or keyframing by a man animator, or a combination of the two.[37]
3D models rigged for animation may contain thousands of control points — for example, "Woody" from Toy Story uses 700 specialized animation controllers. Rhythm and Hues Studios labored for ii years to create Aslan in the picture show The Chronicles of Narnia: The Lion, the Witch and the Wardrobe, which had well-nigh 1,851 controllers (742 in the face alone). In the 2004 pic The Twenty-four hour period Later on Tomorrow, designers had to blueprint forces of extreme conditions with the help of video references and accurate meteorological facts. For the 2005 remake of King Kong, thespian Andy Serkis was used to help designers pinpoint the gorilla's prime location in the shots and used his expressions to model "human" characteristics onto the beast. Serkis had before provided the vox and performance for Gollum in J. R. R. Tolkien's The Lord of the Rings trilogy.
Equipment [edit]

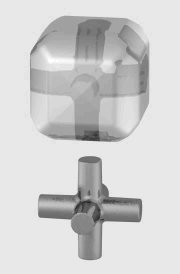
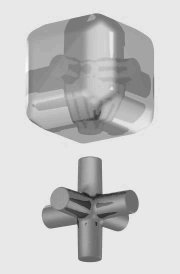
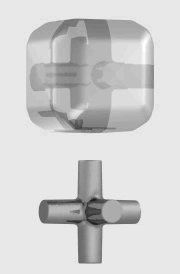
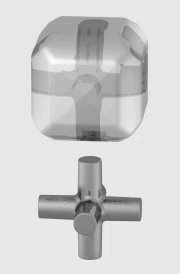
A ray-traced 3-D model of a jack inside a cube, and the jack alone below.
Computer blitheness tin exist created with a computer and an animation software. Some impressive animation can be achieved even with basic programs; however, the rendering can require much time on an ordinary home reckoner.[38] Professional animators of movies, television receiver and video games could brand photorealistic animation with high detail. This level of quality for motion picture blitheness would take hundreds of years to create on a home estimator. Instead, many powerful workstation computers are used.[39] Graphics workstation computers use two to 4 processors, and they are a lot more powerful than an actual home computer and are specialized for rendering. Many workstations (known as a "return subcontract") are networked together to finer act equally a behemothic computer,[40] resulting in a reckoner-animated movie that tin be completed in nigh one to 5 years (nonetheless, this process is not composed solely of rendering). A workstation typically costs $2,000-16,000 with the more expensive stations being able to render much faster due to the more technologically-advanced hardware that they contain. Professionals likewise apply digital moving-picture show cameras, motility/functioning capture, bluescreens, film editing software, props, and other tools used for picture show animation. Programs like Blender permit for people who can't afford expensive animation and rendering software to be able to work in a like mode to those who use the commercial grade equipment.[41]
Facial animation [edit]
The realistic modeling of man facial features is both one of the most challenging and sought later on elements in reckoner-generated imagery. Computer facial animation is a highly circuitous field where models typically include a very large number of animation variables.[42] Historically speaking, the first SIGGRAPH tutorials on State of the art in Facial Animation in 1989 and 1990 proved to be a turning bespeak in the field by bringing together and consolidating multiple enquiry elements and sparked involvement among a number of researchers.[43]
The Facial Activeness Coding Arrangement (with 46 "action units", "lip bite" or "squint"), which had been adult in 1976, became a popular footing for many systems.[44] Equally early as 2001, MPEG-four included 68 Face Blitheness Parameters (FAPs) for lips, jaws, etc., and the field has made significant progress since then and the use of facial microexpression has increased.[44] [45]
In some cases, an affective space, the PAD emotional country model, can be used to assign specific emotions to the faces of avatars.[46] In this approach, the PAD model is used every bit a high level emotional space and the lower level infinite is the MPEG-iv Facial Animation Parameters (FAP). A mid-level Fractional Expression Parameters (PEP) space is and so used to in a ii-level structure – the PAD-PEP mapping and the PEP-FAP translation model.[47]
Realism [edit]
Joy & Heron - A typical example of realistic blitheness
Realism in computer animation tin mean making each frame look photorealistic, in the sense that the scene is rendered to resemble a photograph or make the characters' blitheness conceivable and lifelike.[48] Computer animation can also be realistic with or without the photorealistic rendering.[49]
One of the greatest challenges in computer animation has been creating human being characters that expect and move with the highest degree of realism. Office of the difficulty in making pleasing, realistic human characters is the uncanny valley, the concept where the human being audition (upward to a point) tends to have an increasingly negative, emotional response as a human replica looks and acts more and more human. Films that have attempted photorealistic human characters, such as The Polar Limited,[50] [51] [52] Beowulf,[53] and A Christmas Ballad [54] [55] have been criticized equally "disconcerting" and "creepy".
The goal of computer blitheness is not always to emulate live action as closely equally possible, and then many animated films instead feature characters who are anthropomorphic animals, legendary creatures and characters, superheroes, or otherwise have not-realistic, cartoon-similar proportions.[56] Computer animation can also be tailored to mimic or substitute for other kinds of animation, similar traditional terminate-motion animation (as shown in Flushed Away or The Peanuts Picture). Some of the long-standing bones principles of animation, like squash & stretch, telephone call for move that is non strictly realistic, and such principles still see widespread application in computer animation.[57]
Animation studios [edit]
Some notable producers of calculator-animated feature films include:
- Animal Logic – Films include Happy Feet (2006), Legend of the Guardians: The Owls of Ga'Hoole (2010), Walking with Dinosaurs (2013), The Lego Pic (2014)
- Aardman Animations – Films include Flushed Abroad (2006), Arthur Christmas (2011)
- Big Idea Entertainment – Jonah: A VeggieTales Movie (2002) and The Pirates Who Don't Practise Anything: A VeggieTales Movie (2008)
- Bron Studios – Films include The Addams Family (2019), The Willoughbys (2020)
- Blueish Sky Studios – Films include Ice Historic period (2002), Robots (2005), Horton Hears a Who! (2008), Rio (2011), Epic (2013), The Peanuts Movie (2015)
- Dna Productions – Films include Jimmy Neutron: Boy Genius (2001), Santa vs. the Snowman 3D (2002) and The Ant Great (2006)
- DNEG - Films includes Ron'due south Gone Wrong (2021)
- DreamWorks Animation – Films include Shrek (2001), Shark Tale (2004), Republic of madagascar (2005), Over the Hedge (2006), Bee Movie (2007), Kung Fu Panda (2008), Monsters vs. Aliens (2009), How to Train Your Dragon (2010), Rise of the Guardians (2012), The Croods (2013), Trolls (2016), The Dominate Babe (2017)
- ImageMovers – Films include The Polar Express (2004), Monster House (2006), Beowulf (2007), A Christmas Carol (2009), Mars Needs Moms (2011)
- Ilion Blitheness Studios — Films include Planet 51 (2009), Mortadelo and Filemon: Mission Implausible (2014) Wonder Park (2019)
- Illumination — Films include Despicable Me (2010), The Lorax (2012), Minions (2015), The Secret Life of Pets (2016), Sing (2016), The Grinch (2018), The Hush-hush Life of Pets 2 (2019)
- Industrial Light & Magic – Films include Rango (2011) and Foreign Magic (2015)
- Pacific Data Images – Films include Antz (1998), Shrek (2001), Shrek two (2004), Madagascar (2005), Megamind (2010), Mr. Peabody and Sherman (2014)
- Paramount Blitheness – Films include The SpongeBob Picture show: Sponge Out of Water (2015), Monster Trucks (2017), Sherlock Gnomes (2018), Wonder Park (2019), The SpongeBob Movie: Sponge on the Run (2020; 2021)
- Pixar Animation Studios – Films include Toy Story (1995), Monsters, Inc. (2001), Finding Nemo (2003), The Incredibles (2004), Cars (2006), Ratatouille (2007), WALL-E (2008), Up (2009), Inside Out (2015), Coco (2017), and Soul (2020)
- Rainmaker Studios – Films include Escape from Planet Earth (2013) and Ratchet & Clank (2016)
- Reel FX Animation Studios – Films include Free Birds (2013) and The Book of Life (2014)
- Wizart Blitheness – Films include The Snow Queen (2012), Sheep and Wolves (2016)
- Shirogumi – Films include Friends: Mononoke Shima no Naki (2011), Stand by Me Doraemon (2014) and Dragon Quest: Your Story (2019)
- Square Pictures – Films include Final Fantasy: The Spirits Within (2001)
- Sony Pictures Imageworks – Films include The Angry Birds Movie (2016), Sausage Party (2016), Over the Moon (2020)
- Triggerfish Blitheness Studios – Films include Zambezia (2013), Khumba (2014)
- Vanguard Animation - Films include Valiant (2005), Space Chimps (2008)
- Walt Disney Blitheness Studios – Films include Bolt (2008), Tangled (2010), Wreck-Information technology Ralph (2012), Frozen (2013), Large Hero six (2014), Zootopia (2016), Moana (2016) and Raya and the Last Dragon (2021)
- Warner Animation Grouping – Films include The Lego Movie (2014), Storks (2016), The Lego Batman Motion picture (2017), Smallfoot (2018), Scoob! (2020)
- Weta Digital – Films include The Adventures of Tintin (2011) The Pawpatrol Movie (2021) Frozen two (2019)
Web animations [edit]
The popularity of websites that allow members to upload their own movies for others to view has created a growing community of independent and apprentice calculator animators.[58] With utilities and programs often included free with mod operating systems, many users can make their own animated movies and shorts. Several costless and open-source animation software applications exist as well. The ease at which these animations can be distributed has attracted professional person blitheness talent as well. Companies such as PowToon and Vyond attempt to bridge the gap by giving amateurs access to professional animations as clip art.
The oldest (most backward uniform) web-based animations are in the animated GIF format, which tin can exist uploaded and seen on the web easily.[59] Even so, the raster graphics format of GIF animations slows the download and frame rate, especially with larger screen sizes. The growing demand for higher quality web-based animations was met by a vector graphics alternative that relied on the apply of a plugin. For decades, Wink animations were the most popular format, until the web evolution customs abased support for the Wink Thespian plugin. Spider web browsers on mobile devices and mobile operating systems never fully supported the Flash plugin.
Past this time, internet bandwidth and download speeds increased, making raster graphic animations more convenient. Some of the more complex vector graphic animations had a slower frame charge per unit due to complex rendering compared to some of the raster graphic alternatives. Many of the GIF and Flash animations were already converted to digital video formats, which were compatible with mobile devices and reduced file sizes via video compression technology. Nonetheless, compatibility was even so problematic as some of the popular video formats such equally Apple tree'south QuickTime and Microsoft Silverlight required plugins. YouTube, the nearly pop video sharing website, was also relying on the Flash plugin to deliver digital video in the Wink Video format.
The latest alternatives are HTML5 compatible animations. Technologies such as JavaScript and CSS animations made sequencing the movement of images in HTML5 web pages more convenient. SVG animations offered a vector graphic culling to the original Flash graphic format, SmartSketch. YouTube offers an HTML5 alternative for digital video. APNG (Animated PNG) offered a raster graphic alternative to animated GIF files that enables multi-level transparency not available in GIFs.
Detailed examples and pseudocode [edit]
In 2d computer animation, moving objects are oftentimes referred to equally "sprites." A sprite is an epitome that has a location associated with it. The location of the sprite is changed slightly, between each displayed frame, to make the sprite appear to move.[60] The following pseudocode makes a sprite move from left to right:
var int x := 0, y := screenHeight / two; while x < screenWidth drawBackground() drawSpriteAtXY (ten, y) // draw on top of the background ten := x + 5 // motility to the right
Computer animation uses different techniques to produce animations. Most frequently, sophisticated mathematics is used to manipulate complex three-dimensional polygons, employ "textures", lighting and other effects to the polygons and finally rendering the complete image. A sophisticated graphical user interface may be used to create the animation and arrange its choreography. Another technique called constructive solid geometry defines objects by conducting boolean operations on regular shapes, and has the advantage that animations may exist accurately produced at any resolution.
Computer-assisted vis-à-vis computer-generated [edit]
To animate means, figuratively, to "give life to". At that place are ii basic methods that animators unremarkably use to accomplish this.
Computer-assisted animation is normally classed equally two-dimensional (2D) blitheness. Drawings are either manus drawn (pencil to paper) or interactively drawn (on the computer) using different assisting appliances and are positioned into specific software packages. Within the software package, the creator places drawings into different key frames which fundamentally create an outline of the most important movements.[61] The computer so fills in the "in-between frames", a process commonly known as Tweening.[62] Computer-assisted animation employs new technologies to produce content faster than is possible with traditional animation, while yet retaining the stylistic elements of traditionally drawn characters or objects.[63]
Examples of films produced using computer-assisted blitheness are The Little Mermaid, The Rescuers Downward Under, Beauty and the Beast, Aladdin, The King of beasts King, Pocahontas, The Hunchback of Notre Matriarch, Hercules, Mulan, The Road to El Dorado and Tarzan.
Estimator-generated blitheness is known equally three-dimensional (3D) animation. Creators design an object or character with an X, a Y and a Z axis. No pencil-to-newspaper drawings create the way figurer-generated animation works. The object or character created volition and then be taken into a software. Fundamental-framing and tweening are also carried out in computer-generated animation merely then are many techniques unrelated to traditional blitheness. Animators tin pause physical laws by using mathematical algorithms to crook mass, force and gravity rulings. Fundamentally, fourth dimension scale and quality could exist said to be a preferred mode to produce animation as they are major aspects enhanced past using calculator-generated animation. Another positive attribute of CGA is the fact one tin can create a flock of creatures to human action independently when created as a group. An animal's fur tin can be programmed to wave in the wind and lie flat when information technology rains instead of separately programming each strand of hair.[63]
A few examples of computer-generated animation movies are Toy Story, Antz, Ice Age, Happy Feet, Despicable Me, Frozen, and Shrek.
See also [edit]
- Blitheness
- Animation database
- Autodesk
- Avar (animation variable)
- Computer-generated imagery (CGI)
- New York Establish of Engineering Computer Graphics Lab
- Figurer representation of surfaces
- Hand-Over
- Humanoid blitheness
- List of animation studios
- List of estimator-animated films
- List of computer-blithe television set serial
- Medical blitheness
- Morph target animation
- Machinima (recording video from games and virtual worlds)
- Motion capture
- Procedural blitheness
- Ray tracing
- Rich Representation Language
- Skeletal animation
- Timeline of estimator animation in film and television
- Virtual artifact
- Wire-frame model
- Twelve basic principles of animation
References [edit]
Citations [edit]
- ^ Sito 2013, p. 232.
- ^ Masson 1999, p. 148.
- ^ Parent 2012, pp. 100–101, 255.
- ^ Masson 1999, pp. 390–394.
- ^ Sito 2013, pp. 69–75.
- ^ "Charles Csuri, Fragmentation Animations, 1967 - 1970: Hummingbird (1967)". YouTube.
- ^ ""Kitten" 1968 computer animation". YouTube.
- ^ "Metadata 1971". YouTube.
- ^ Masson 1999, p. 404.
- ^ Masson 1999, pp. 282–288.
- ^ Sito 2013, p. 64.
- ^ Means 2011.
- ^ Sito 2013, pp. 97–98.
- ^ Sito 2013, pp. 95–97.
- ^ Masson 1999, p. 58.
- ^ "The First Completely Reckoner-Generated (CGI) Cinematic Image Sequence in a Feature Film (1982)". HistoryofInformation.com. Jeremy Norman & Co. Retrieved 15 June 2014.
- ^ "The Making of Tron". Video Games Role player. Vol. ane, no. 1. Carnegie Publications. September 1982. pp. fifty–5.
- ^ Beck, Jerry (2005). The Animated Flick Guide . Chicago Review Press. p. 216. ISBN1569762228.
- ^ Sito 2013, p. 188.
- ^ Masson 1999, p. 430.
- ^ Masson 1999, p. 432.
- ^ a b Masson 1999, p. 302.
- ^ "Our Story", Pixar, 1986-2013. Retrieved on 2013-02-15. "The Pixar Timeline, 1979 to Present". Pixar. Archived from the original on 2015-09-05.
- ^ Masson 1999, p. 52.
- ^ Thompson, Anne (2010-01-01). "How James Cameron'south Innovative New 3D Tech Created Avatar". Popular Mechanics . Retrieved 2019-04-24 .
- ^ Fleming, Mike Jr. (October xiii, 2016). "Disney'south Live-Activity 'Lion Male monarch' Taps Jeff Nathanson As Author". Deadline Hollywood. Archived from the original on Oct 15, 2016. Retrieved July nine, 2019.
- ^ Rottenberg, Josh (July nineteen, 2019). "'The Lion King': Is information technology animated or live-action? It'south complicated". Los Angeles Times . Retrieved December 13, 2021.
- ^ Parent 2012, pp. 193–196.
- ^ Parent 2012, pp. 324–326.
- ^ Parent 2012, pp. 111–118.
- ^ Sito 2013, p. 132.
- ^ Masson 1999, p. 118.
- ^ Masson 1999, pp. 94–98.
- ^ Masson 1999, p. 226.
- ^ Masson 1999, p. 204.
- ^ Parent 2012, p. 289.
- ^ Beane 2012, p. 2-fifteen.
- ^ Masson 1999, p. 158.
- ^ Sito 2013, p. 144.
- ^ Sito 2013, p. 195.
- ^ Foundation, Blender. "blender.org - Domicile of the Blender projection - Costless and Open 3D Creation Software". blender.org . Retrieved 2019-04-24 .
- ^ Masson 1999, pp. 110–116.
- ^ Parke & Waters 2008, p. xi.
- ^ a b Magnenat Thalmann & Thalmann 2004, p. 122.
- ^ Pereira & Ebrahimi 2002, p. 404.
- ^ Pereira & Ebrahimi 2002, pp. 60–61.
- ^ Paiva, Prada & Picard 2007, pp. 24–33.
- ^ Masson 1999, pp. 160–161.
- ^ Parent 2012, pp. 14–17.
- ^ Zacharek, Stephanie (2004-11-ten). "The Polar Express". Salon . Retrieved 2015-06-08 .
- ^ Herman, Barbara (2013-10-xxx). "The 10 Scariest Movies and Why They Pitter-patter Us Out". Newsweek . Retrieved 2015-06-08 .
- ^ Clinton, Paul (2004-eleven-x). "Review: 'Polar Limited' a creepy ride". CNN . Retrieved 2015-06-08 .
- ^ Digital Actors in 'Beowulf' Are Just Uncanny – New York Times, Nov fourteen, 2007
- ^ Neumaier, Joe (November 5, 2009). "Blah, humbug! 'A Christmas Ballad's iii-D spin on Dickens well done in parts but lacks spirit". New York Daily News . Retrieved October x, 2015.
- ^ Williams, Mary Elizabeth (November 5, 2009). "Disney's 'A Christmas Carol': Bah, braggadocio!". Salon.com. Archived from the original on January xi, 2010. Retrieved Oct x, 2015.
- ^ Sito 2013, p. 7.
- ^ Sito 2013, p. 59.
- ^ Sito 2013, pp. 82, 89.
- ^ Kuperberg 2002, pp. 112–113.
- ^ Masson 1999, p. 123.
- ^ Masson 1999, p. 115.
- ^ Masson 1999, p. 284.
- ^ a b Roos, Dave (2013). "How Estimator Animation Works". HowStuffWorks. Retrieved 2013-02-xv .
Works cited [edit]
- Beane, Andy (2012). 3D Animation Essentials. Indianapolis, Indiana: John Wiley & Sons. ISBN978-1-118-14748-1.
- Kuperberg, Marcia (2002). A Guide to Figurer Blitheness: For Goggle box, Games, Multimedia and Spider web. Focal Printing. ISBN0-240-51671-0.
- Magnenat Thalmann, Nadia; Thalmann, Daniel (2004). Handbook of Virtual Humans. Wiley Publishing. ISBN0-470-02316-3.
- Masson, Terrence (1999). CG 101: A Computer Graphics Industry Reference. Digital Fauxtography Inc. ISBN0-7357-0046-X.
- Means, Sean P. (Dec 28, 2011). "Pixar founder's Utah-made Hand added to National Film Registry". The Salt Lake Tribune . Retrieved January 8, 2012.
- Paiva, Ana; Prada, Rui; Picard, Rosalind Westward. (2007). "Facial Expression Synthesis using PAD Emotional Parameters for a Chinese Expressive Avatar". Melancholia Computing and Intelligent Interaction. Lecture Notes in Computer science. Springer Scientific discipline+Business Media. 4738. doi:10.1007/978-iii-540-74889-2. ISBN978-three-540-74888-v.
- Parent, Rick (2012). Reckoner Animation: Algorithms and Techniques. Ohio: Elsevier. ISBN978-0-12-415842-9.
- Pereira, Fernando C. Northward.; Ebrahimi, Touradj (2002). The MPEG-4 Book. New Jersey: IMSC Press. ISBN0-xiii-061621-four.
- Parke, Frederic I.; Waters, Keith (2008). Reckoner Facial Animation (2nd ed.). Massachusetts: A.K. Peters, Ltd. ISBN978-1-56881-448-three.
- Sito, Tom (2013). Moving Innovation: A History of Computer Blitheness. Massachusetts: MIT Press. ISBN978-0-262-01909-5.
External links [edit]
-
 Media related to Estimator animations at Wikimedia Commons
Media related to Estimator animations at Wikimedia Commons
Source: https://en.wikipedia.org/wiki/Computer_animation
0 Response to "magical girls 3d modeling drawing sheet"
Enviar um comentário